[ベスト] リッチデザイン画像 266034

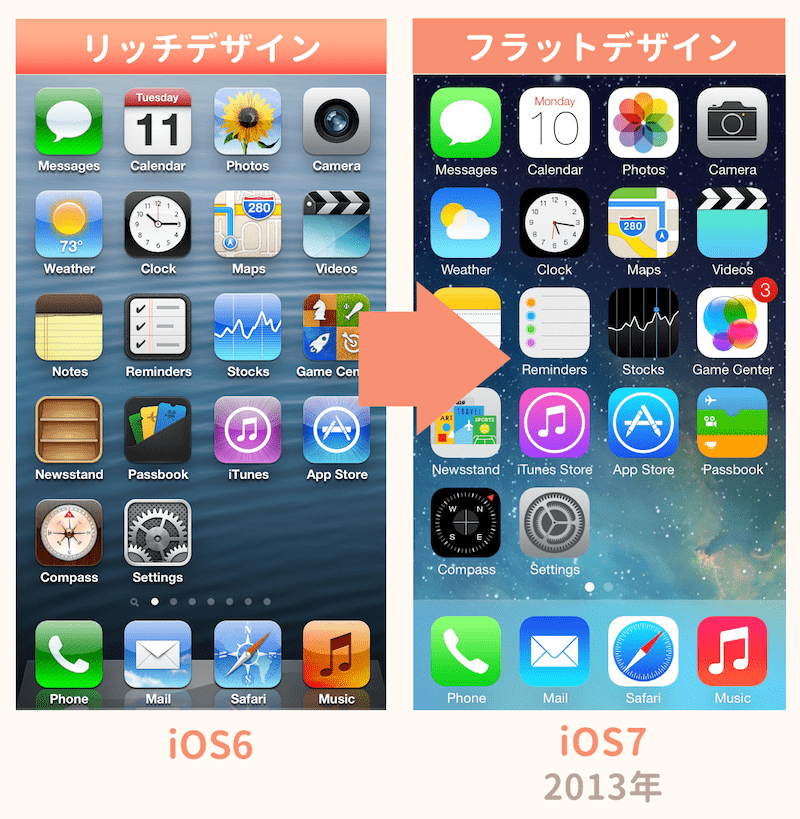
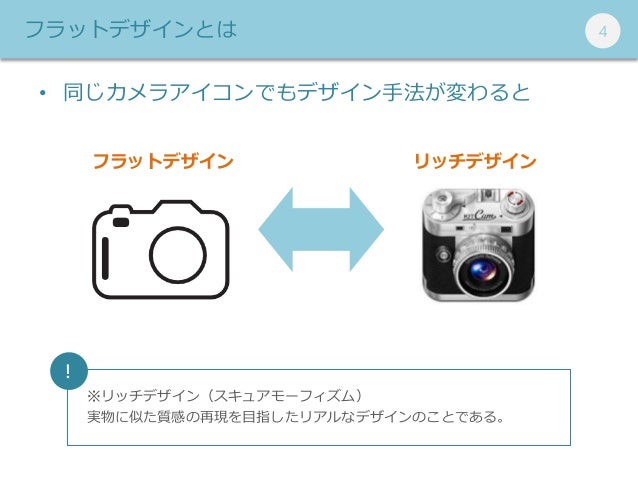
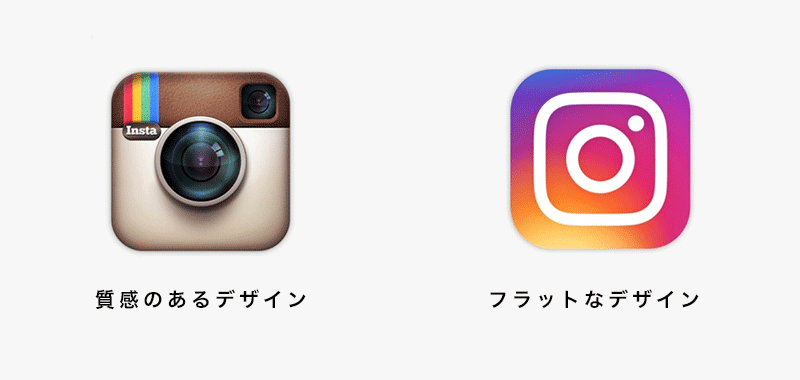
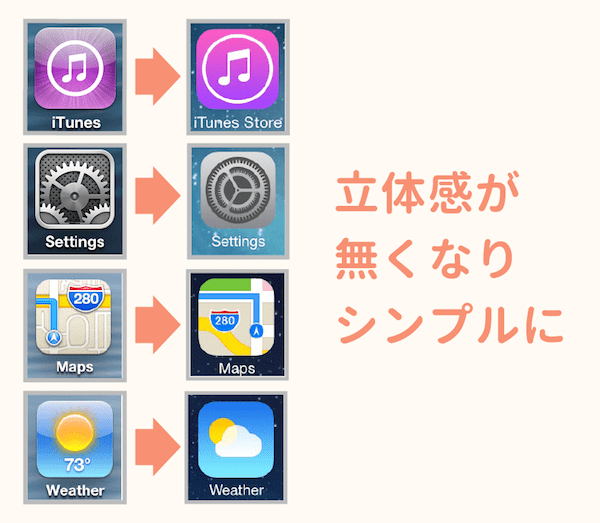
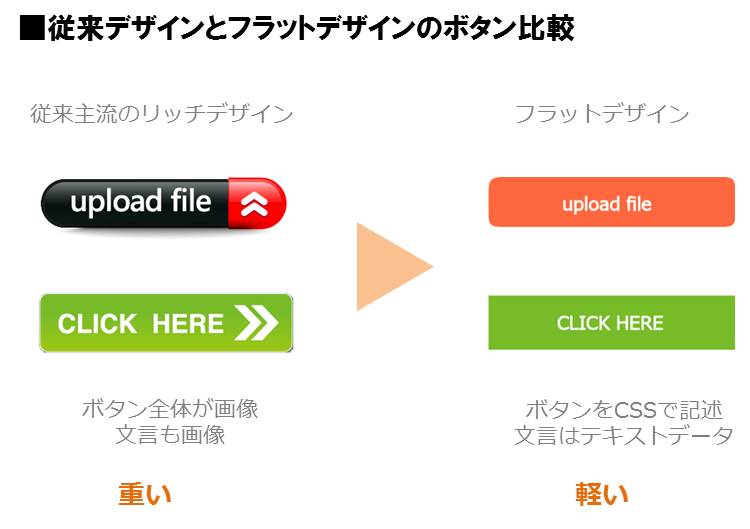
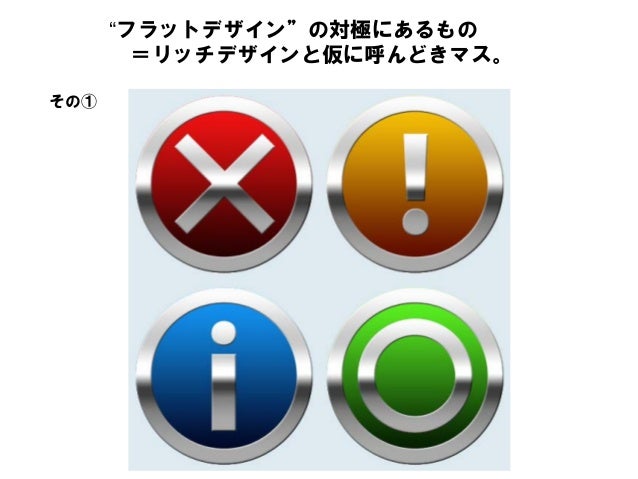
フラットデザインとリッチデザイン Bite To Tera
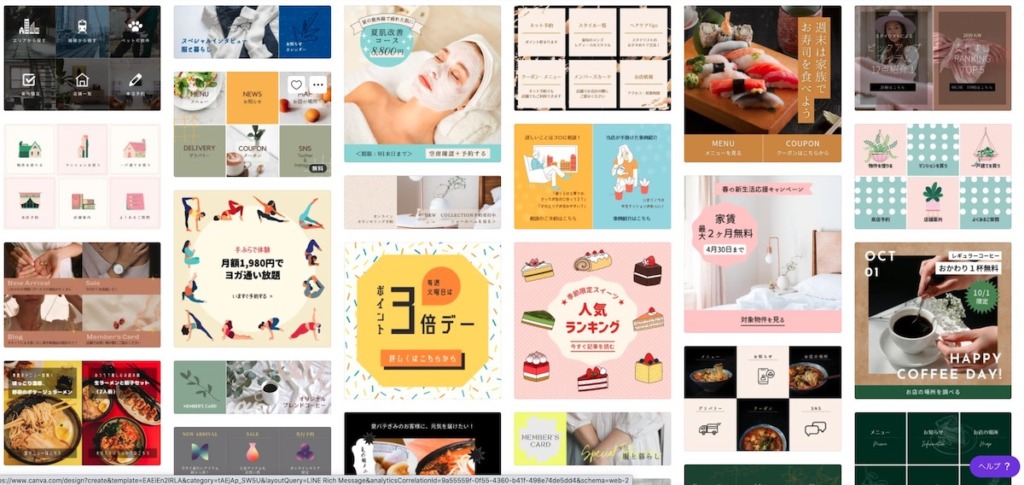
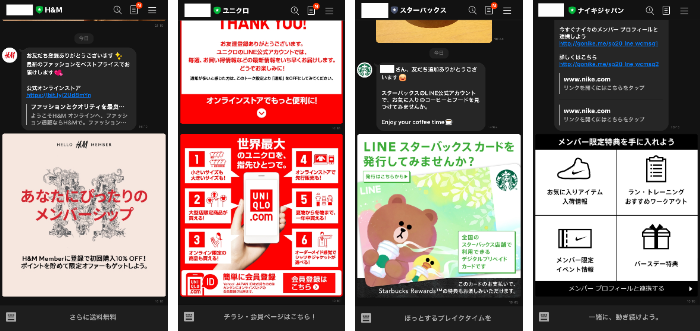
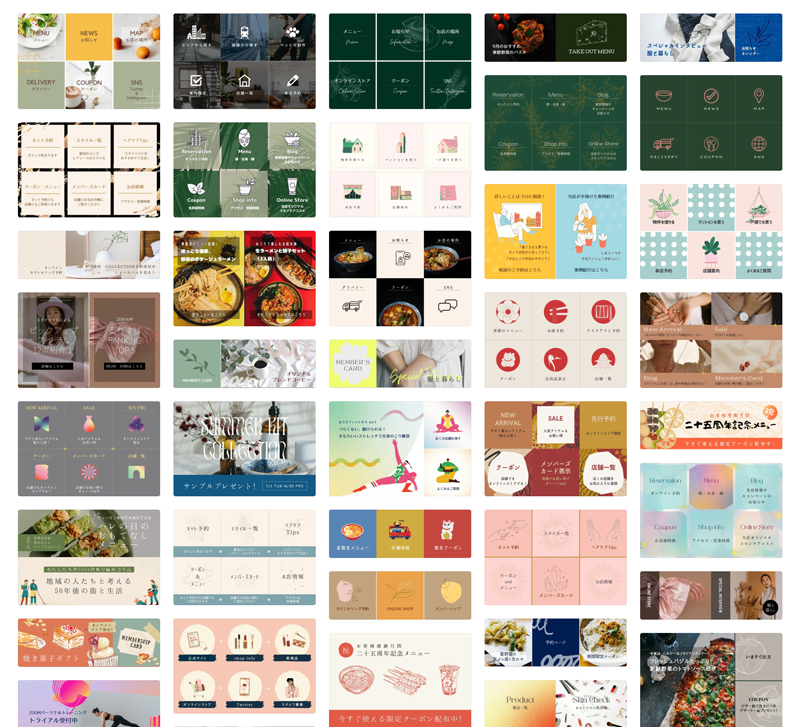
リッチメニュー対応している画像サイズを入力すれば、簡単にクリエイティブをデザインすることができます。 またcanvaが用意しているテンプレートも豊富なので、それを元にアレンジすることで制作の効率化が可能です。 pixabay~高級感の演出に必須なリッチメニュー用美麗画像を無料で見つける~ pixabay 高品質な画像を無料でダウンロードできるサイトです。 写真・イラストリッチメニューの設定は、Web版とアプリ版の管理画面から行うことができます。 Web版では「イメージメーカー」という機能を使って、リッチメニューの画像を作成できます。 アプリ版では、デフォルト画像をそのまま利用できるため、リッチメニュー作成の手間を省くことができる一方、サイズによってはデザインの幅が狭まってしまいます。 クリエイティブを工夫したいときは、Web版の
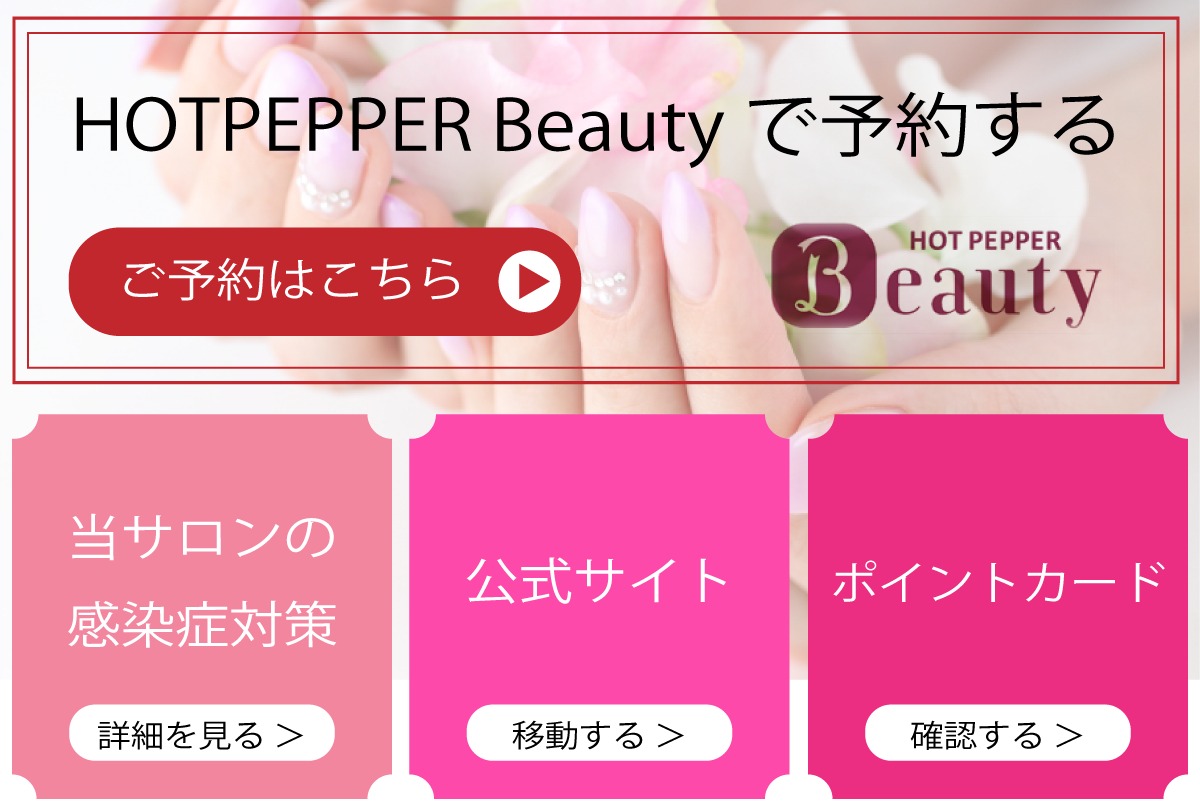
リッチデザイン画像
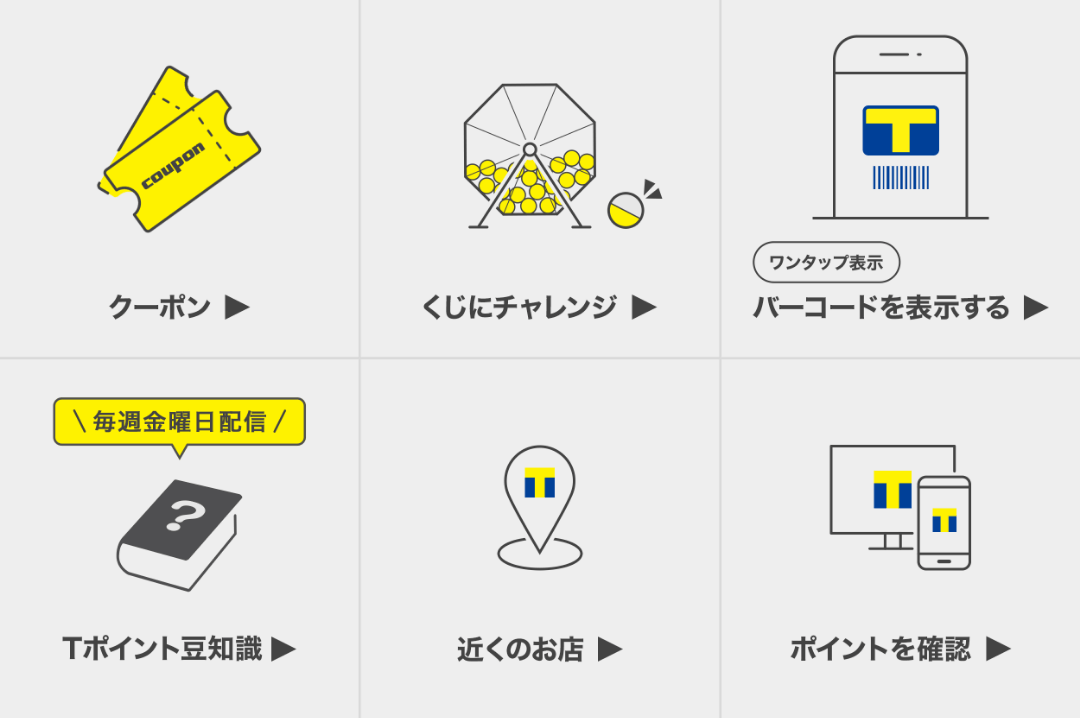
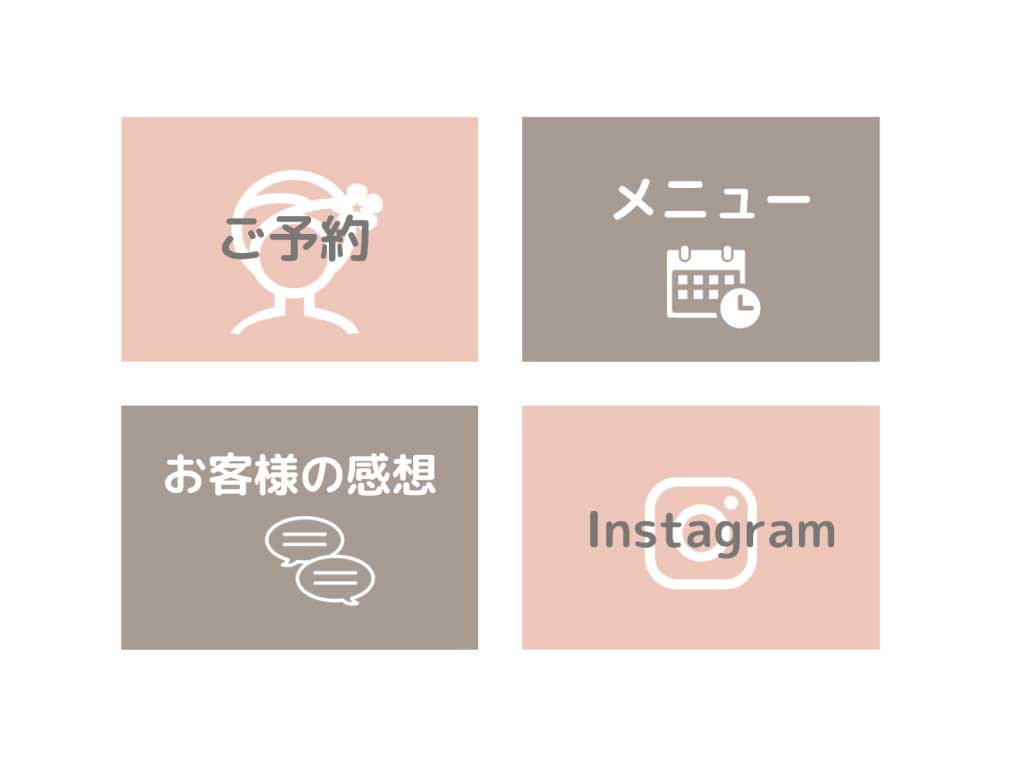
リッチデザイン画像- リッチメニューではテンプレートのタイルごとに画像を1個ずつ設定するのではなく、1枚の画像を背景としてアップロードする必要があります。 つまり1枚の画像の上に、ボタンのタイルがあるイメージです。 アップロードできる画像のサイズは以下の6パターンです。 テンプレート大 ・2500*1686 ・10*810 ・800*540 テンプレート小 ・2500*843 ・10*405 ・800*270 ⑦アク リッチメニューのデザインを3つのタイプで分けてご紹介します。 1つの画像で作成する場合 1つの画像で複数タップできる箇所が自由に作成できます。 複数の画像で作成する場合 複数の画像を用意し、タブで分けているような表示が可能です。 小さい画像で作成する場合 通常の半分の大きさで作成できるので、トーク画面が大きく見やすくなります。 まとめ リッチメニューはトーク画
デザイナーでなくても知っておきたいフラットデザインのこと 成果につながるwebスキルアッププログラム
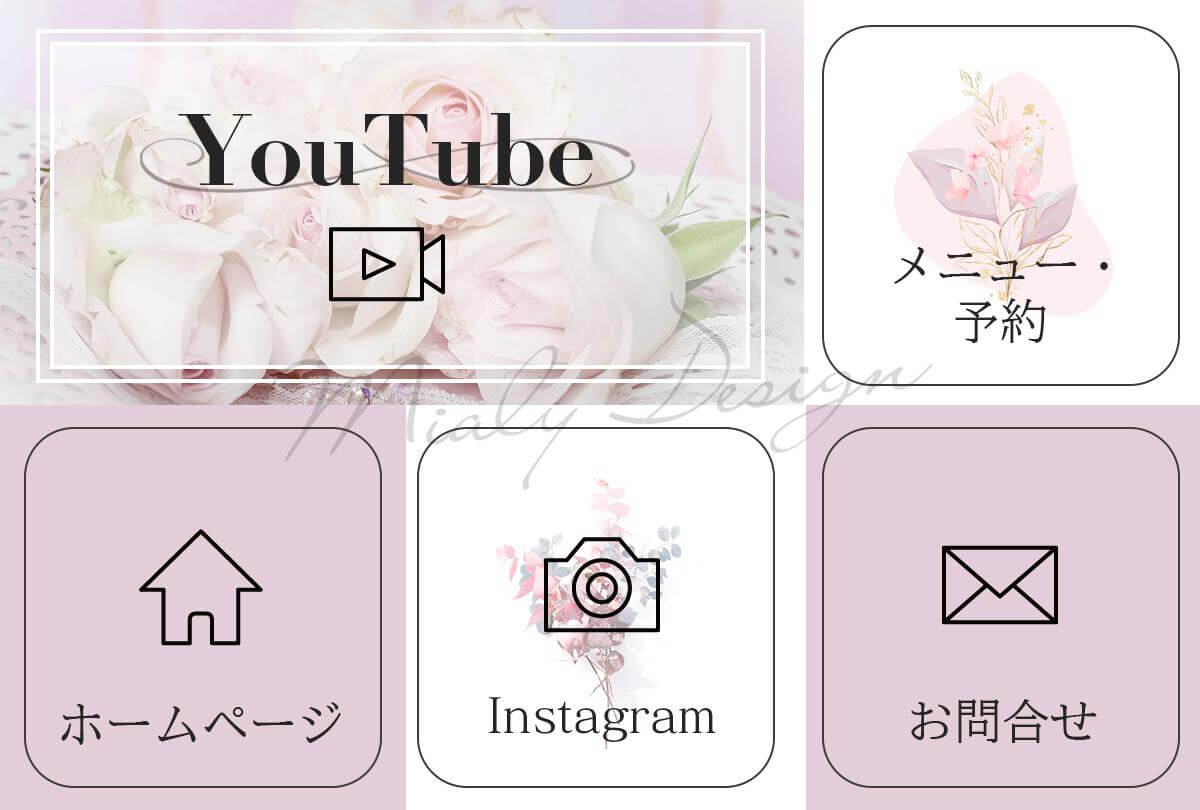
こんな人におすすめ LINEのリッチメニューをCanvaで作成したいけどやり方が分からない 簡単に作れる方法が知りたい この記事の信頼性筆者もcanvaでリッチメニューを作成した経験があ① 画像のサイズを選択 まず、リッチメニュー内で表示する画像の配置を決めましょう。 リッチメニュー内の画像のテンプレートには 「大」「小」の2つの種類があります。 <大> 2,500px 1,686px 1,0px 810px 800px 540px <小> 2,500px 843px 1,0px 405px 800px 270pxLINEで使う「リッチメッセージ」画像を制作しますシンプル・女性・可愛いデザインが得意です LINEで使う「リッチメッセージ」画像を制作します シンプル・女性・可愛いデザインが得意です 評価 50 (13) 販売実績 件
Lステップのリッチメニューの画像は最大で6件のタップ領域が設定でき、以下の要件を満たす必要があります。 Lステップのリッチメニューの要件 画像フォーマット:JPEGまたはPNG サイズ:2500×1686または2500×843ピクセル 画像容量:1MB以下リッチブラックは、cmykの4色を掛け合わせるため、見当ズレ(紙の収縮によって起こる僅かなズレ)が起こりやすく、細かい文字や細い線には不向きです。 画像ファイル入稿 デザイン総合サービ各テンプレートごとに画像を作成する際には「デザインガイド」をご参照ください。 ② リッチメニューの画像をアップロードします。 ③ テンプレートの対応箇所にアクションを設定します。
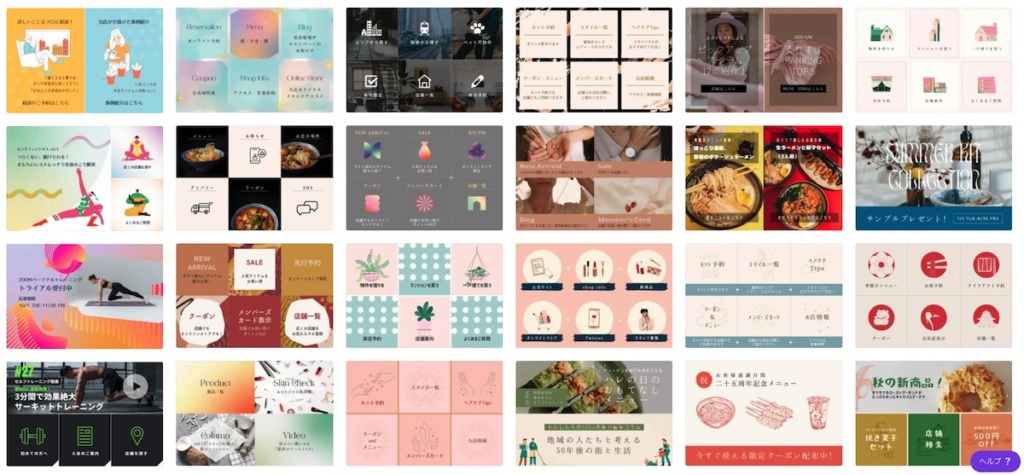
リッチデザイン画像のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  | |
「リッチデザイン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「リッチデザイン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「リッチデザイン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「リッチデザイン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「リッチデザイン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 | ||
「リッチデザイン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「リッチデザイン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「リッチデザイン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「リッチデザイン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「リッチデザイン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
「リッチデザイン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
リッチメニューで設定する画像は、テンプレートのタイルごとに設定するのではなく、1枚の画像を背景としてアップロードします。 そのため、選択したテンプレートのサイズに合った画像を作成する必要があります。 アップロードできる画像のサイズは以下の6パターンに合わせて画像を調整してから背景画像をアップロードしましょう。 引用: 公式リッチメニューの活用法│作成 マテリアルデザインの基本概念 マテリアルデザインは「紙」と「インク」の要素でできている。 マテリアルデザインは、要素の重なりを物理的にとらえ、平面の中に、明確なZ軸の概念を持つ(3次元)。 意味のあるアニメーション・インタラクション





コメント
コメントを投稿